Les recommandations du GIEC sont sans appel. Pour pour limiter le réchauffement climatique mondial à 1,5 °C, soit l’objectif le plus ambitieux de l’Accord de Paris, il faudra réduire les émissions de GES de 50 % d’ici 2030 par rapport au niveau de 2010. Dans cette optique, tout le monde doit faire de son mieux pour limiter son impact environnemental, y compris les médias. L’écoindex de Green IT est un premier pas dans cette direction.
▾
Réduire l’impact environnemental du numérique. C’est l’ambition des Designers Éthiques, une association de recherche-action autour de la conception responsable et durable 1 Collectif des Designers éthiques, une association loi 1901 fondée en février 2017 qui vient de lancer un guide d’écoconception de services numériques 2Le guide d’écoconception de services numériques, Les Designers Éthiques, mars 2021. À l’occasion de leur conférence de présentation début mars, les autrices du guide ont évoqué certains outils d’écoconception bien connus que j’ai eu envie de mettre à contribution pour mesurer l’impact environnemental de la presse en ligne. Parmi eux, le plug-in Green IT 3Green IT-Analysis, plugin Chrome et Firefox, Measure EcoIndex—www.ecoindex.fr—and check ecometer best practice—www.ecometer.org permet une analyse reproductible, facile à mettre en œuvre et suffisamment indicatrice de ce qu’est la réalité pour qu’on puisse s’appuyer sur ses résultats.
Le plugin Green IT
Développé par Frédéric Bordage en 2014, le plug-in 4disponible pour Chrome ici et le service qui y est adossé permettent d’obtenir une analyse technique automatisée de premier niveau 5C’est à dire sans intervention d’expertise humaine des pages web et de leur impact environnemental. Cinq critères rentrent en ligne de compte dans le calcul de l’écoindex : trois plutôt techniques (le nombre de requêtes effectuées, le poids de la page et la taille du DOM) et deux environnementaux (émission de CO2 et consommation d’eau) 6 Pour bien comprendre ce découpage, je vous invite à découvrir « Sous le capot de la mesure Ecoindex » de Pierrick Crepy. Des critères qui se veulent représentatifs des trois grandes parties d’une architecture web à savoir :
- Les serveurs (où sont hébergés les sites web, leur fabrication et leur consommation électrique ayant un impact sur l’environnement) > critère associé : le nombre de requêtes.
- Les réseaux (SFR, Orange, Bouygues, Free tirent des câbles et fabriquent un maillage qui a également un impact) > critère associé : le poids de la page.
- Les appareils (nos téléphones, les ordinateurs, etc. l’ensemble monterait à 631 millions d’équipements pour la France 7Impacts environnementaux du numérique en France, Green.it, Frédéric Bordage, Lorraine de Montenay, Olivier Vergeynst, janvier 2021 > critère associé : le nombre de DOM
Ce qui ressort d’un rapport du Shift project d’octobre dernier 8Déployer la sobriété numérique, The Shift Project, octobre 2020 c’est que nos appareils constituent 20 % de l’impact environnemental du numérique. L’écoindex prend donc en compte cette dimension et pondère davantage dans son calcul la taille du DOM par rapport aux autres paramètres pris en compte.
J’évoquais dans un précédent post 9Comment penser une autre approche produit dans les médias ? février 2020 que « Tech is politics ». Et voilà précisément un exemple. Outre le fait que réduire notre impact environnemental et viser un usage numérique plus sobre constitue en soit un objectif politique de lutte contre le réchauffement climatique, la réduction de la taille du DOM peut également négativement impacter l’accessibilité à l’information des populations défavorisées ou fragiles.

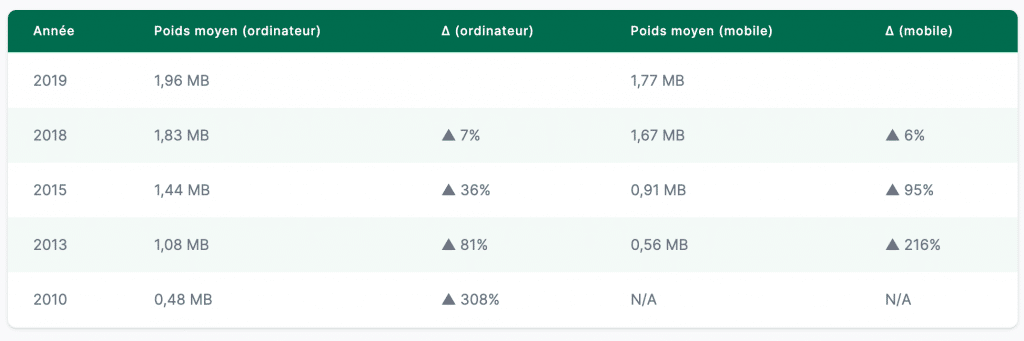
Le poid des pages web ne cesse d’augmenter. Il attends 1,96Mb en 2019 soit 4 fois plus qu’il y a 10ans. Src: hephaist.io
Tech is politic
Comment un obscur paramètre technique pourrait impacter une catégorie sociale ?
Reprenons le critère de taille du DOM. Le DOM — pour Document Object Model — c’est la structure que voit un navigateur web quand il doit restituer visuellement le code de la page. Plus le Dom grossit, plus la page est compliquée à fabriquer, plus il faut de calculs. Un DOM important sollicite davantage les capacités de calcul — donc la puissance de l’appareil qui va lire une page web — augmenter sa consommation d’énergie, user ses composants et dégrader l’expérience générale.
Des appareils entrés de gamme ou anciens affichent avec difficulté les pages avec un DOM important. Or, on sait que les taux d’équipement varient grandement en fonction des niveaux de revenus tant en quantité (nombre d’équipement par foyers) comme en qualités (équipements plus anciens ou moins performants) 10Équipements électroniques : des inégalités liées aux revenus qui ne baissent plus, les Échos, 2019. Ne pas optimiser son site pour un affichage sur des équipements peu performants revient de facto créer une expérience à 2 vitesses, parfois même discriminante, et peut-être entrer en conflit direct avec la ligne éditoriale du journal ou renforcer inconsciemment des biais par forcément souhaités par la rédaction.
Vous voyez donc qu’il y a un lien direct entre les performances d’un site et la façon dont il va être reçu. En phase de conception, on oublie très souvent que chacun d’entre nous avons des a priori sur la réalité de nos lecteurs. Il n’est donc pas rare de penser davantage au lecteur parisien aisé, très connecté, utilisant les transports en commun à ceux situés dans la diagonale du vide 11Loin de Paris, cette France rurale qui se bat pour ne pas « craquer », le Temps, Richard Werly, 2019 ayant peu de revenus et devant faire 30 minutes de voiture pour se rendre au boulot.
Le classement écoindex des sites de presse
Venons-en à l’objet de ce post. J’ai donc utilisé le plug-in de Green IT pour tester un peu plus d’une centaine de sites d’information en France, en Europe et aux États-Unis. Vous le verrez par vous même, les bonnes notes ne sont pas légion.
Un mot tout de même avant de vous laisser avec le tableau qui récapitule tout ça. Tout d’abord il ne s’agit pas de distribuer les bons et les mauvais points, mais de sensibiliser à une question qui peut avoir de nombreuses dépendances sur l’expérience comme sur les revenus. Les performances de vos sites peuvent améliorer votre empreinte environnementale, mais aussi l’expérience qu’ont les lecteurs de votre site, une meilleure accessibilité, une amélioration de la vitesse d’affichage des pages, donc des pubs, donc de vos revenus… soigner votre image de marque, aligner les objectifs de votre rédaction avec votre infrastructure, etc. Une optimisation procure donc de nombreux avantages rationnels qu’il serait dommage de repousser d’un revers de manche.
Autre point, ce classement donne quelques informations, mais le gros des recommandations reste propre à chacun des sites testés. Ces recommandations peuvent-être le premier pas en direction d’un idéal à atteindre.
Enfin, j’en ai profité pour tester journalism. design et 😱 c’est pas la bamboche (j’ai eu un F 😭). Conscient de mes limites (techniques notamment) je vais quand même essayer de faire évoluer mon score pour approcher une note un peu plus potable. Au menu, donc dans l’année, rapatrier mon site sur un serveur localisé en Europe ou en France et alimenté par des énergies renouvelables. Également dans ma liste, mettre en place un site statique (tout en gardant le back office wordpress) pour éviter une taille de DOM trop importante et optimiser les performances d’affichage du site (si vous avez fait ça et que vous êtes disponible pour m’aider, je suis preneur !). Tout ça devrait déjà améliorer l’impact de mon site.
N’hésitez pas si vous souhaitez ajouter votre titre ou si vous pensez que j’ai commis une erreur, à me laisser un message directement sur twitter ou par mail à [email protected].
Ci-dessus la table référence 102 sites d’information générale en France, en Europe (Italie, Allemagne, Grande-Bretagne, Espagne, Suisse, Belgique) et aux États-Unis. Neuf sites de référence ont été ajoutés afin de disposer des indicateurs de performance cible. Il faut rappeler que principalement la mesure du score porte sur le nombre de DOM qui pèse fortement sur les appareils qui permettent la lecture de ces pages. Je vous recommande la lecture de « Sous le capot de la mesure Ecoindex » pour mieux comprendre les subtilités de l’EcoIndex. La mesure du score a été effectuée en suivant le même protocole pour chacun des sites à savoir, un chargement de la page d’accueil en session privée, sans Ad Blocker, avec un scroll équivalent à 2x la hauteur d’écran pour révéler les contenus en lazyloading.
Pour aller plus loin, Gauthier Roussilhe a publié un rapport sur la capacité du numérique à agir sur le changement climatique, lisez le ! 12Que peut le numérique pour la transition écologique ? État des lieux de l’empreinte écologique du numérique et étude de ses impacts positifs annoncés pour la transition, Gauthier Roussilhe, Mars 2021
Notes :